
Как известно, стандартный dropdown список раскрывается только при нажатии на главный пункт меню. По умолчанию выпадающий список имеет свойство «display: none;», и переходит в «display: block;», когда срабатывает событие click и на оборот - чтобы скрыть, нужно опять нажать на меню.
На примере меню из документации Bootstrap 4:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Один</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Два</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Три</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Три один</a>
<a class="dropdown-item" href="#">Три два</a>
<a class="dropdown-item" href="#">Три три</a>
</div>
</li>
</ul>
</div>
</nav>
В данном варианте, если вы просто поместите это меню на сайте, подключите все необходимые библиотеки, меню будет работать по клику.
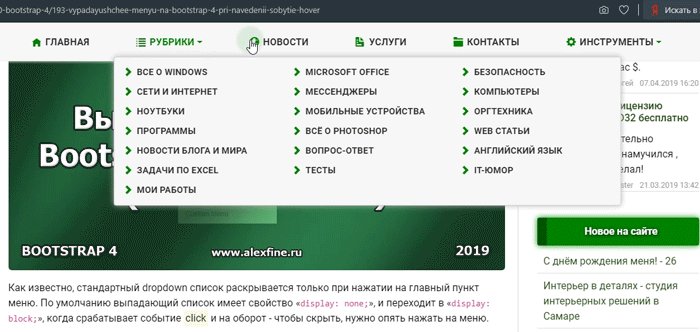
Чтобы меню раскрывалось и скрывалось при наведении (событие hover), достаточно чуть подправить css файл bootstrap 4 или прописать это в своем файле стилей:
nav.navbar .dropdown:hover > .dropdown-menu {
display: block;
}
Теперь при наведении, нашему списку будет присваиваться свойство «block» и он раскроется. Вот так легко это делается, не правда ли?

Чтобы это работало только на ПК версиях экранов, и не работало на мобильных устройствах, так как там просто отсутствует нормальная работа события hover. Я рекомендую прописать ниже еще вот такой код:
@media only screen and (max-device-width: 992px){
nav.navbar .dropdown:hover .dropdown-menu{
display: none;
}
}
Учтите, что этим вы не отменяете событие click – раскрытие меню по клику. Оно будет так же работать наравне и с наведением.
Как отключить событие click и оставить только событие hover, вы можете прочитать в этой статье:
Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4
Всем удачи!


