
На одном из недавних проектов, потребовалось сделать вывод заголовка страницы браузера и блога категории на баннере. Как я это сделал, мы рассмотрим в этой статье.
Содержание:
Введение
Так как все свои шаблоны под каждый новый проект я пишу сам, с каждым новым сайтом приходится обучаться чему-то новому и пробовать применять это. В этот раз я решил воспользоваться переменными Joomla для вывода заголовков на баннере, чтобы не создавать под каждый раздел свой модуль с баннером. А просто создать один модуль и подключить его ко всем страницам на сайте.
Переменная — это что-то вроде временного хранилища с данными, в котором можно хранить какое-либо значение и использовать в своих выражениях.
Далее мы посмотрим, как можно вывести заголовок страницы и блога категории в нужном месте шаблона. Сразу хочу предупредить, что на моем сайте отключены визуальные редакторы для большей мобильности и универсальности. Поэтому, возможно, вы у себя увидите немного иную картину.
Используемые расширения и плагины
Кроме отключенного визуального редактора, я также использую ряд сторонних расширений и плагинов:
- Для вставки кода (html, javascript, css и php) в материалы и модули, я использую плагин «Sourcerer». Где я использую этот плагин, вы можете заметить по специальным тегам {source} код {/source}.
- Дополнительные настройки для модулей на сайте, мне дает расширение «Advanced Module Manager».
На этом вводную часть мы закончим и перейдем к самой демонстрации работы.
Выводим заголовок страницы
для материала, привязанного к меню
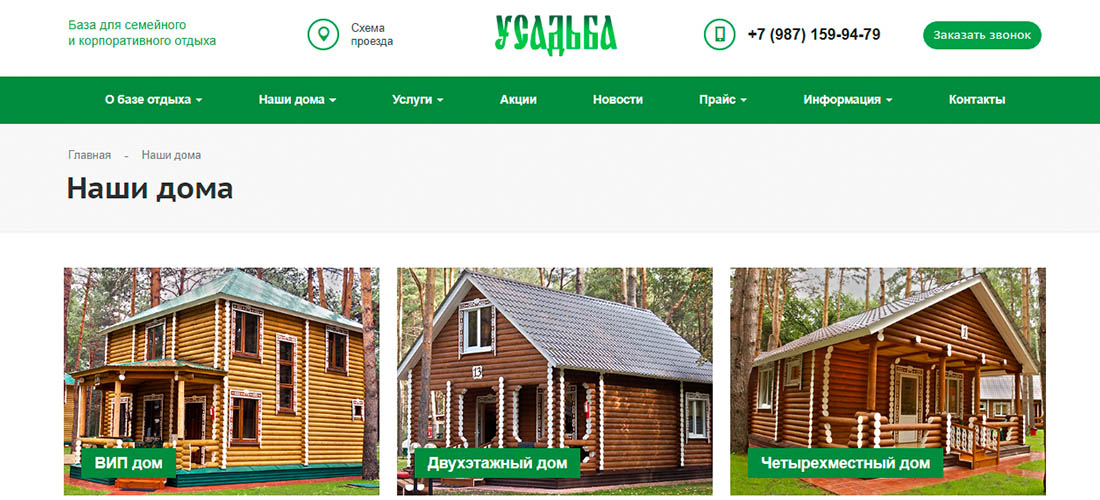
К разделу меню «Наши дома» у меня привязан соответствующий материал:

Вывод заголовка осуществляется следующим образом:
<?php
$params = JFactory::getApplication()->getParams();
echo $params->get('page_heading');
?>
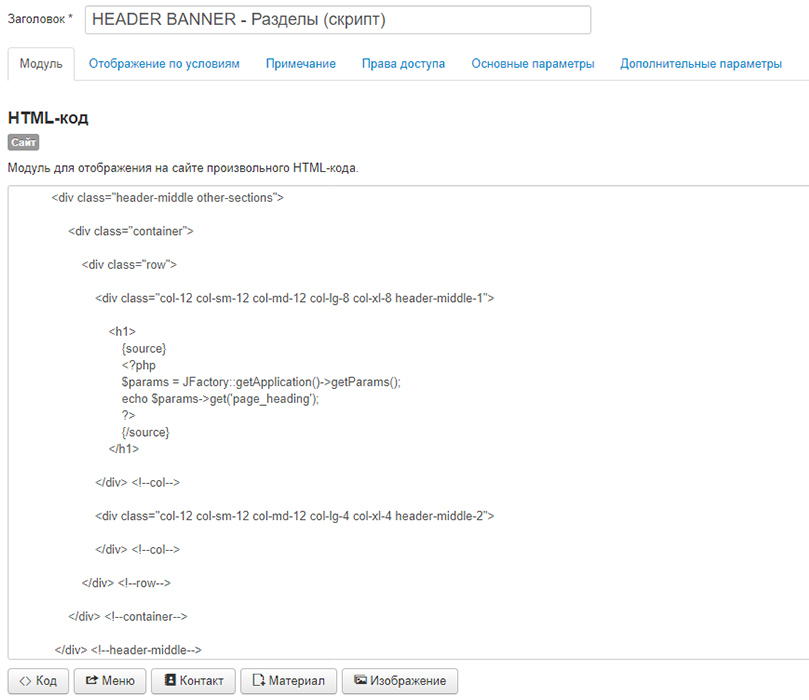
А вот так этот модуль выглядит у меня в режиме редактирования:

Выводим заголовок страницы
для блога категории
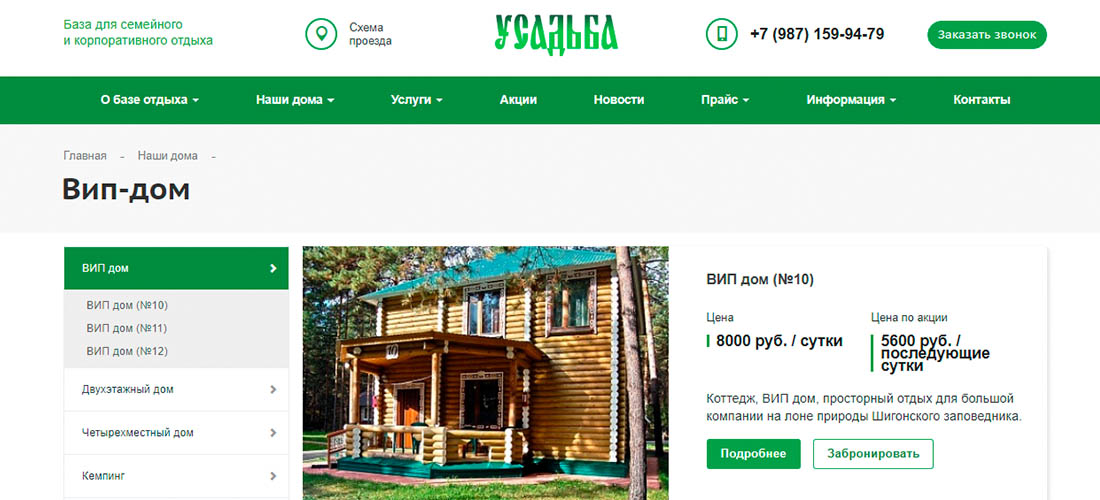
К пункту меню «Вип-дом» привязан блог категории, в котором у меня несколько объектов домов:

Вывод заголовка осуществляется следующим образом:
<?php
$document = &JFactory::getDocument();
echo $document->title;
?>
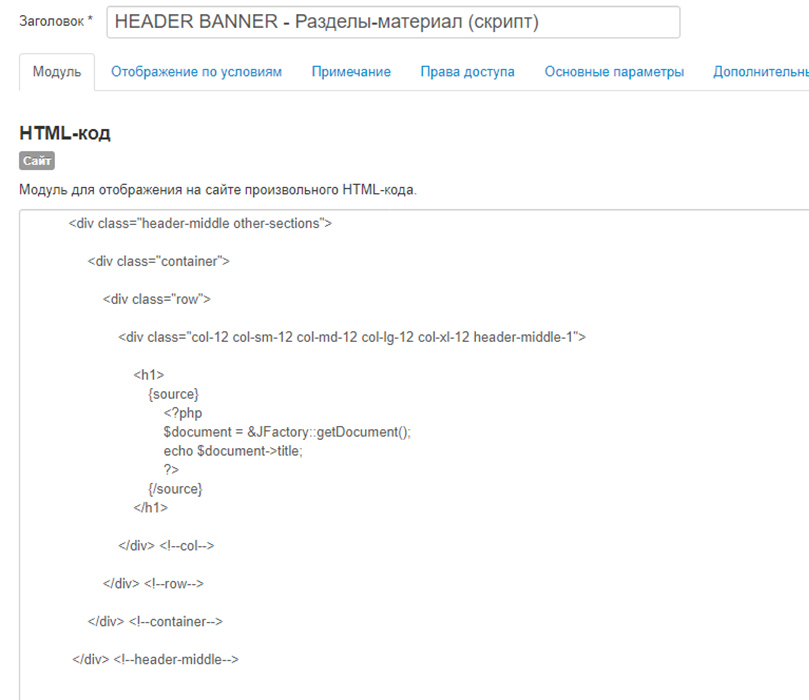
А вот так этот модуль выглядит у меня в режиме редактирования:

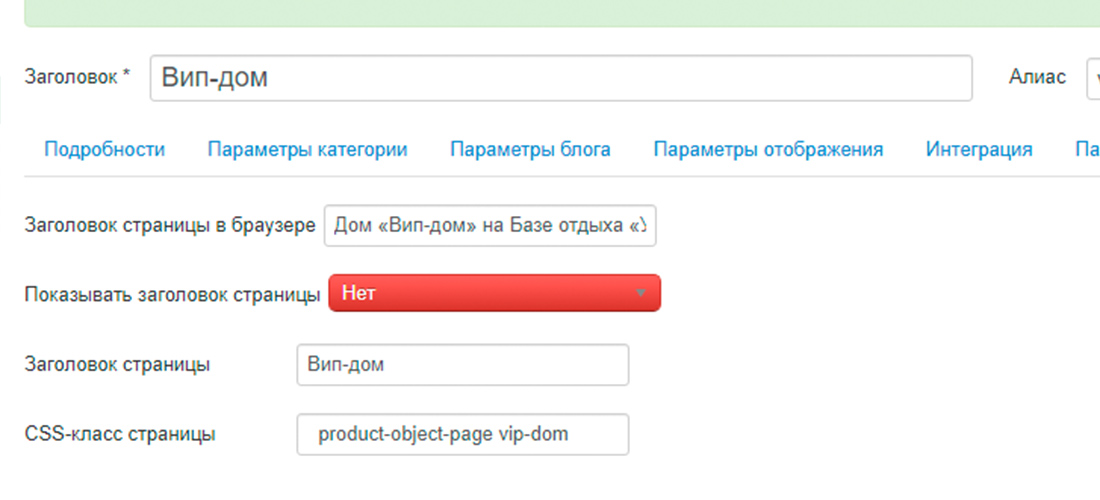
Для того чтобы заголовок в браузере и отображаемый заголовок на странице различался, прописываем в пункте меню «Заголовок страницы», который вам нужен для отображения:

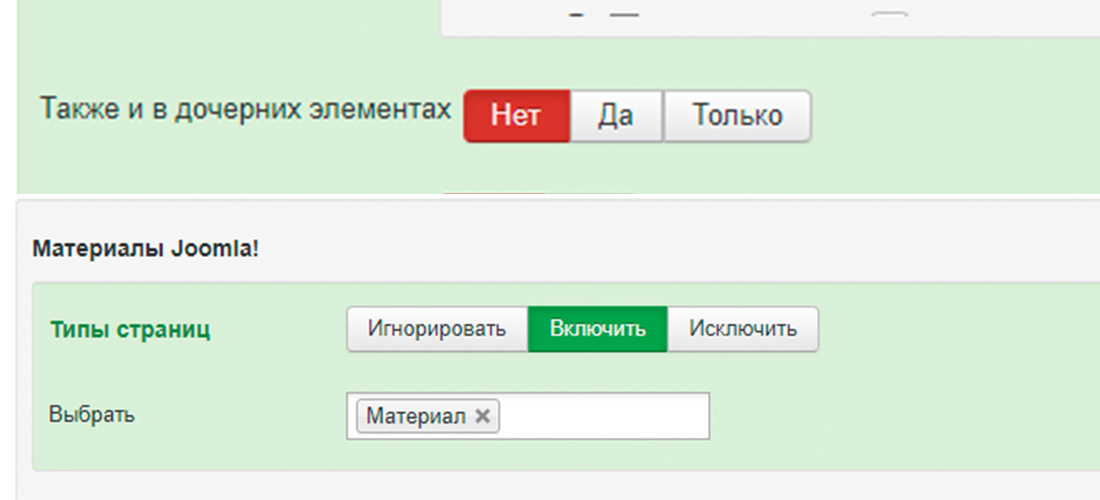
Точно такая же настройка сработает и для страницы материала, привязанного к меню. Кроме того, чтобы мой заголовок-баннер не отображался при открытии объекта, я использую дополнительные настройки для модуля:

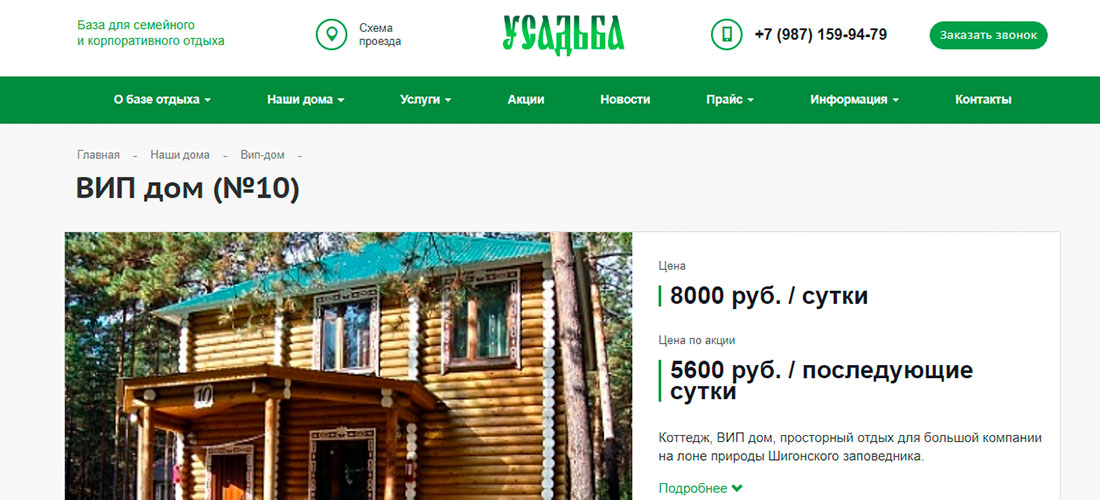
Потому что при открытии объекта используется уже свой заголовок материала и дизайн:

Заключение
Как я писал выше, шаблоны для Joomla пишу сам, у вас это может выглядеть всё по-другому, а я лишь хочу объяснить сам принцип работы с переменными и как их можно использовать.
Всем удачи!


